odoo11页面颜色更改
-
@cooper
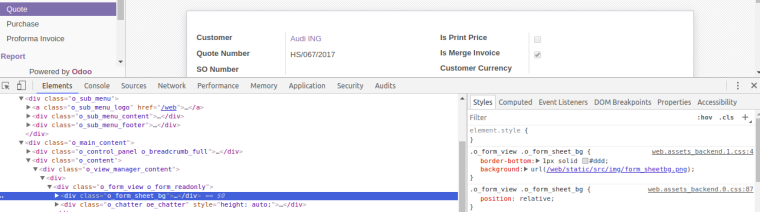
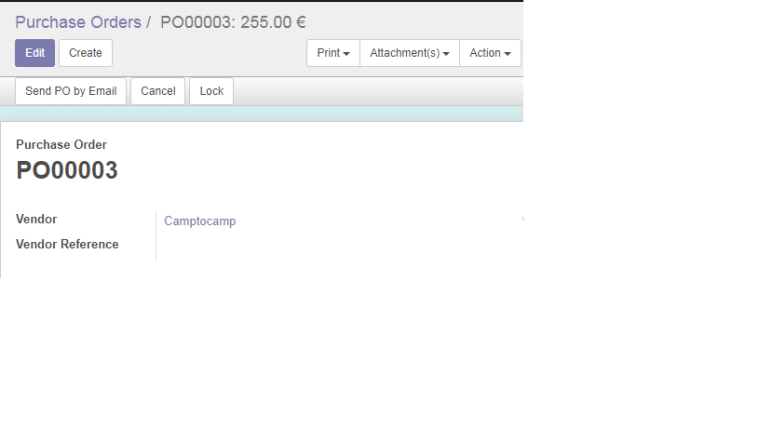
给form视图添加背景颜色,效果如下图。(因为sheet的背景是一张图片所以看不出有背景颜色)
步骤:
1、在模块下创建目录static/src/css/re_style.css(css名称随意),代码如下:.o_form_view{ background-color: yellow; }2、在views视图中创建assets.xml,
<?xml version="1.0" encoding="utf-8"?> <odoo> <data> <template id="assets_backend" name="form widget" inherit_id="web.assets_backend"> <xpath expr="." position="inside"> <link rel="stylesheet" href="/sps_project/static/src/css/re_style.css"/> </xpath> </template> </data> </odoo>3 、更新模块就行了。

-
@cooper 可以看看 demo.openerp.cn, 社区版11.0,不一样的主题:grinning_face_with_smiling_eyes:
-
此回复已被删除!
-
可以创建模块来更改。可以参照这个改:https://apps.odoo.com/apps/themes/10.0/backend_theme_v10/
-
@digitalsatori 好的,谢谢:smiling_face:
-
@digitalsatori 在 odoo11页面颜色更改 中说:
@cooper 可以看看 demo.openerp.cn, 社区版11.0,不一样的主题:grinning_face_with_smiling_eyes:
看了
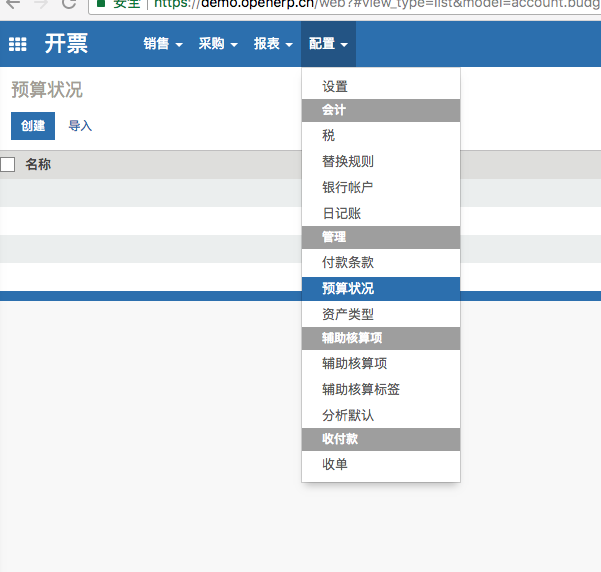
 三级菜单背景色不是太好吧。鼠标悬停也是灰色。
三级菜单背景色不是太好吧。鼠标悬停也是灰色。
 图片地址)
图片地址)