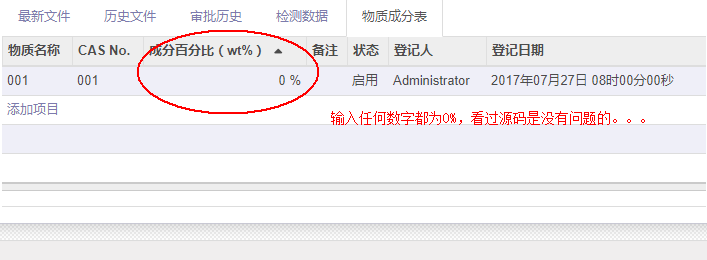
odoo中怎么把数字转化为百分比显示?
-
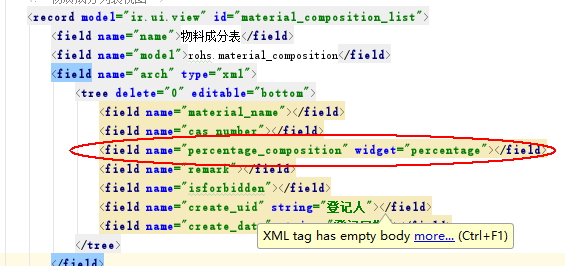
// Form View var PercentageWidget = FieldFloat.extend({ template : 'PercentageWidget', render_value : function() { if (!this.get("effective_readonly")) { this._super(); } else { var _value = parseFloat(this.get('value')); if (isNaN(_value)) { this.$el.find(".percentage_filed").text(''); } else { this.$el.find(".percentage_filed").text( (_value * 100).toFixed(2) + ' %'); } } } });在编辑状态下调用:this._super();的时候,模块自己写的xml没有加载到对应的this.$inpout变量里,
应该是9 和 10 的js 代码加载顺序有不同,
具体的要花时间看了。