[已解决]根据条件隐藏掉数据的同时隐藏掉删除按钮
-
@hui
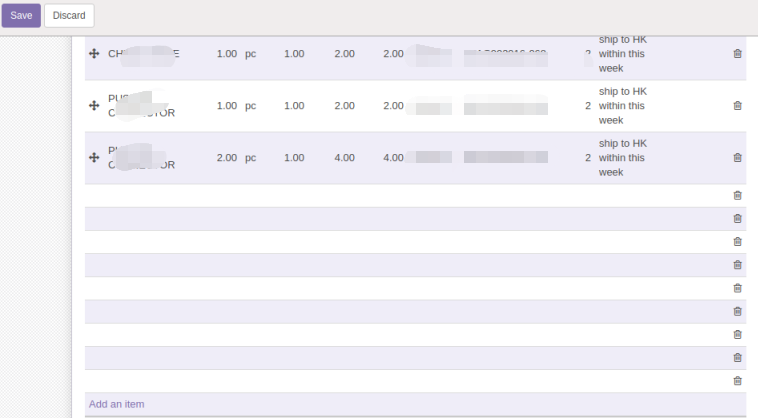
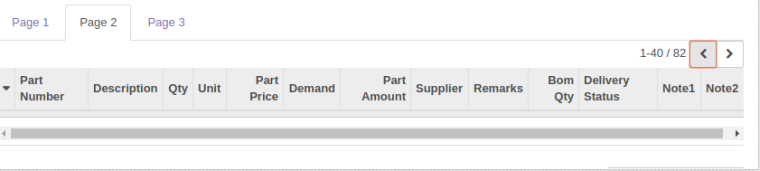
在odoo11下是写了这么一个js实现的。思路是如果form视图中的o2m字段的展示数据的td中都有o_data_cell和o_invisible_modifier的话,隐藏掉这一行。还有一个问题是:如果这个o2m的数据很多,导致分页的话,可能导致,某一页的显示的是没数据,但是这一页还是存在的。如下图:
odoo.define('upi.hide_invisible_tr', function(require){ "use strict"; var ListRenderer = require('web.ListRenderer'); ListRenderer.include({ _renderRow: function (record) { var $tr = this._super.apply(this, arguments); for(var i=0; i<$tr.length;i++){ var $td = $tr.find('td'); var k = 0; for(var j=0; j<$td.length;j++){ if($td.hasClass('o_data_cell')&&$td.hasClass('o_invisible_modifier')){ k += 1; } } if($td.length == k){ $tr.attr("style","display:none"); } } return $tr; }, }); return ListRenderer; });
-
@静静 代码如下。
我就是在满足条件的时候想隐藏该行数据,我把条件写在了每个字段上,所以会有这种问题的。那你看我这种应该使用什么属性合适?<page string="Page 1"> <field name="line_ids" nolabel="1"> <tree editable="bottom"> <field name="is_cnaus_purchase" invisible="1"/> <field name="page"/> <field name="state" widget="handle" attrs="{'invisible': ['|', '|', ('is_cnaus_purchase', '=', True),('page', '<', 1), ('page', '>', 1)]}"/> <field name="part_number" attrs="{'invisible': ['|', '|', ('is_cnaus_purchase', '=', True),('page', '<', 1), ('page', '>', 1)]}"/> <field name="description" attrs="{'invisible': ['|', '|', ('is_cnaus_purchase', '=', True),('page', '<', 1), ('page', '>', 1)]}"/> <field name="qty" attrs="{'invisible': ['|', '|', ('is_cnaus_purchase', '=', True),('page', '<', 1), ('page', '>', 1)]}"/> </tree> </field> </page> -
@鲍永道 以下是我的理解。
1、o2m字段在浏览器里面展示出来的布局是,table,tr, td实现的。如果我隐藏掉了删除按钮,其他字段的td我也隐藏掉了,但是这个tr还在,所以只有是这行数据是全部需要隐藏的,就会显示成一个空行的。所以我觉得不能单独隐藏一个td,应该是,如果这个tr里面的td都有隐藏的class,那么我就应该隐藏这一行的数据。2、至于你说的扩展的js应该根据列表中的某个数据进行判断,是odoo的扩展js都有这一个隐形要求吗?但是我这个js导入以后是全局起作用的啊,难道非要指定在某个model里面的某个field有效果才行?