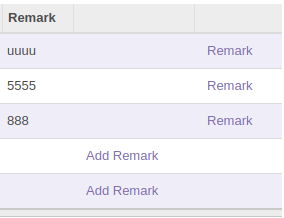
button 根据字段是否有值显示不同的string
-
@静静
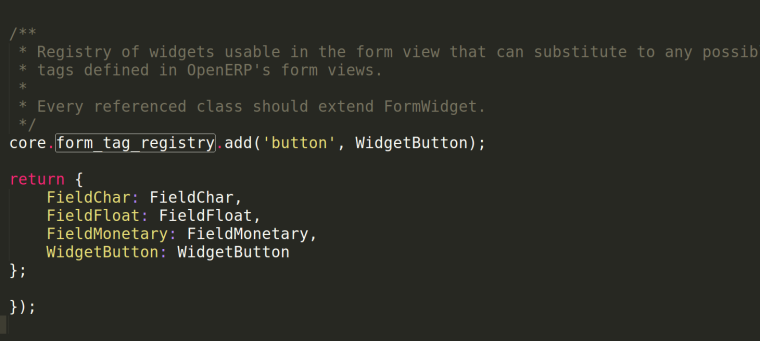
是这个WidgetButton的render方法吧?那是renderElement()方法还是rendor_value()方法,有什么区别?core.form_tag_registry.add('button', WidgetButton); return { FieldBoolean: FieldBoolean, FieldChar: FieldChar, FieldEmail: FieldEmail, FieldFloat: FieldFloat, FieldRadio: FieldRadio, FieldStatus: FieldStatus, FieldMonetary: FieldMonetary, WidgetButton: WidgetButton };