odoo11在tree试图左上角增加一个自定义按钮?
-
运用model 控制
-
@hui 先写一个qweb的xml
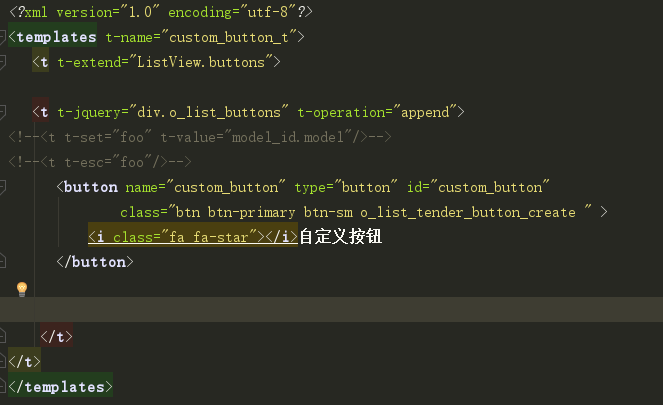
<?xml version="1.0" encoding="utf-8"?> <templates t-name="custom_button_t"> <t t-extend="ListView.buttons"> <t t-jquery="div.o_list_buttons" t-operation="append" t-if="model_id.model=='login.sso'"> <!--<t t-set="foo" t-value="model_id.model"/>--> <!--<t t-esc="foo"/>--> <button name="custom_button" type="button" id="custom_button" class="btn btn-primary btn-sm o_list_tender_button_create " > <i class="fa fa-star"></i>自定义按钮 </button> </t> </t> </templates>然后在__manifest__.py 增加
'qweb': ['static/xml/mybutton_qweb.xml'], -
@winbo 在 odoo11在tree试图左上角增加一个自定义按钮? 中说:
@鲍永道 是的 就是这么操作。
@digitalsatori 我用''' '''包住还是显示不了xml代码不是单引号,是backtick(反引号),就是跟波浪符号在一起的键。搞代码最起码markdown的语法还是要懂一点。
这次我帮你改一下。 -
@digitalsatori 明白了 非常感谢!
-
@hui
我这个就可以控制哪些model显示自定义的按钮,并且里面有对model的操作,可以看下odoo.define('tree_menu.tree_view_button', function (require) { "use strict"; var show_button_model = ['watermeters.watermeter'];//哪些模型显示导入按钮 var core = require('web.core'); var ListView = require('web.ListView'); var QWeb = core.qweb; ListView.include({ render_buttons: function ($node) { var self = this; this._super($node); var tree_model = this.dataset.model; for(var i = 0; i < show_button_model.length; i++) { this.$buttons.find('.o_list_tender_button_create').click(this.proxy('tree_view_action')); } }, tree_view_action: function() { this.do_action({ type: "ir.actions.act_window", name: "product", res_model: "product.template", views: [[false,'form']], target: 'current', view_type : 'form', view_mode : 'form', flags: {'form': {'action_buttons': true, 'options': {'mode': 'edit'}}} }); return { 'type': 'ir.actions.client','tag': 'reload', } } });});