odoo12 widget appendTo Dom元素的问题
-
我最跟着官方教程做demo的时候遇到了一个问题想请教下各位大神——
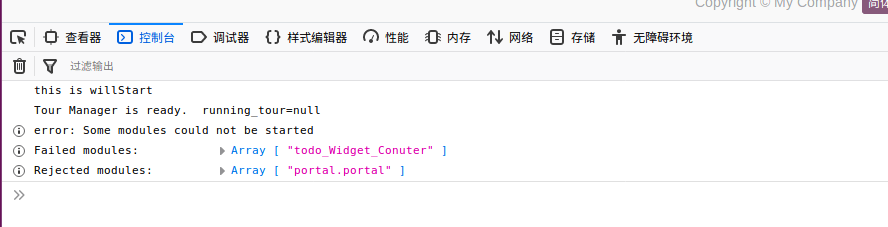
Widget实例化以后 尝试appendTo模板页的一个dom元素中,打开页面时报了一个错误(如图)!

js代码:
odoo.define('todo_Widget_Conuter', function (require) { "use strict"; //var widgetRegistry = require('web.widget_registry'); var Widget = require('web.Widget'); var Counter = Widget.extend({ template: 'todo.counterBtnTemp', xmlDependencies: ['/todo/static/src/xml/widgetTemplate.xml'], events: { 'click button': '_onClick', }, init: function (parent) {//value this._super(parent); this.count = 1; }, _onClick: function () { this.count++; this.$('.val').text(this.count); }, willStart:function(){ console.log('this is willStart'); }, start:function(){ console.log('this is start'); return this._super(); }, }); // Create the instance var counter = new Counter(this); // Render and insert into DOM counter.appendTo($('.some-div')); return Counter; });模板代码:
<?xml version="1.0" encoding="UTF-8"?> <templates id="template" xml:space="preserve"> <t t-name="todo.counterBtnTemp"> <span class="val"><t t-esc="widget.count"/></span> <button>Increment</button>> </t> </templates>视图代码:
<?xml version="1.0" encoding="utf-8"?> <odoo> <template id="assets_common" inherit_id="web.assets_common" name="todo Backend Assets (used in backend interface)"> <xpath expr="//script[last()]" position="after"> <script type="text/javascript" src="/todo/static/src/js/jsreference.js"></script> </xpath> <xpath expr="//script[last()]" position="after"> <script type="text/javascript"> </script> </xpath> </template> <template id="todosite" name="Todo Site Template"> <t t-call="website.layout"> <div class="some-div"></div> </t> </template> </odoo>