关于继承partner视图无法隐藏email的问题
-
目前需要继承partner的表单视图,外部ID是base.view_partner_form。
问题一:
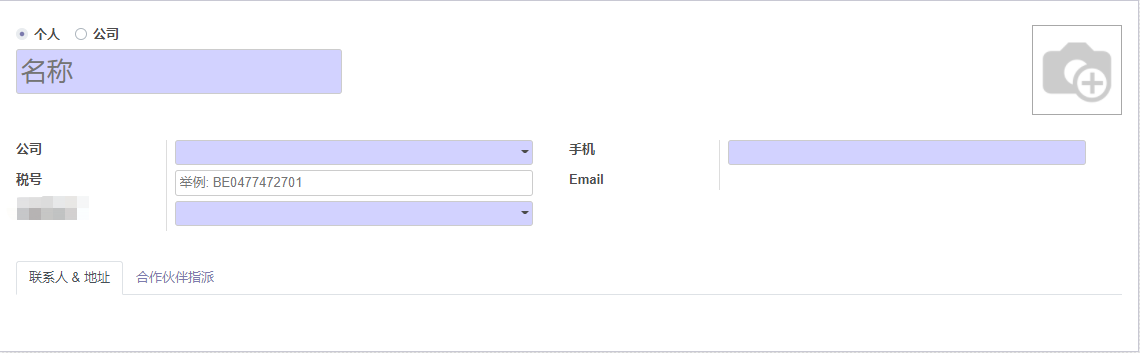
我能够成功隐藏其它字段,但是不能隐藏email,<xpath expr="//field[@name='email']" position="attributes"> <attribute name="invisible">1</attribute> </xpath>使用以上的代码,实际出现的界面如下图1:
 图1
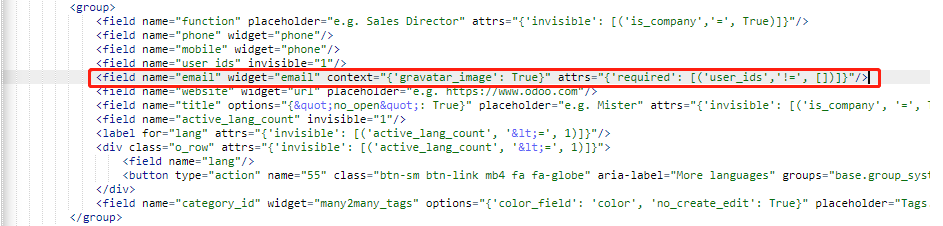
图1它只隐藏了email的输入框,但是没有完全隐藏email整个字段,看了这个视图的源代码(如下图2),没有发现其它阻碍隐藏的属性。那为什么隐藏会没有成功呢?希望得到解答或帮助。
 图2
图2问题二:
此外,在图1中,page联系人&地址没有name属性,无法通过以下代码进行隐藏。想询问可以有其它方法能够隐藏这个吗?<xpath expr="//page[@name='']" position="attributes"> <attribute name="invisible">1</attribute> </xpath> -
@阿巴阿巴 在 关于继承partner视图无法隐藏email的问题 中说:
它只隐藏了email的输入框,但是没有完全隐藏email整个字段,看了这个视图的源代码(如下图2),没有发现其它阻碍隐藏的属性。那为什么隐藏会没有成功呢?希望得到解答或帮助。
这个email字段的视图在
mail模块中被修改过了:<xpath expr="//field[@name='email']" position="replace"> <field name="is_blacklisted" invisible="1"/> <label for="email" class="oe_inline"/> <div class="o_row o_row_readonly"> <button name="mail_action_blacklist_remove" class="fa fa-ban text-danger" title="This email is blacklisted for mass mailings. Click to unblacklist." type="object" context="{'default_email': email}" groups="base.group_user" attrs="{'invisible': [('is_blacklisted', '=', False)]}"/> <field name="email" widget="email" context="{'gravatar_image': True}" attrs="{'required': [('user_ids','!=', [])]}"/> </div> </xpath>所以要隐藏email字段的label还需要:
<xpath expr="//label[@for='email']" position="attributes"> <attribute name="invisible">1</attribute> </xpath>@阿巴阿巴 在 关于继承partner视图无法隐藏email的问题 中说:
问题二:
此外,在图1中,page联系人&地址没有name属性,无法通过以下代码进行隐藏。想询问可以有其它方法能够隐藏这个吗?有name属性啊

当然你可以学习一下xpath语法,没有name也是可以定位的。 -
@digitalsatori
问题一:
通过您的办法解决了我的问题,非常感谢!
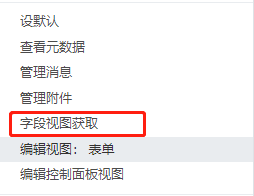
同时我也发现,在“编辑视图:表单”里没办法看到这个视图被继承后的属性,但是通过“字段视图获取”,能看到继承的属性。

下图是找到了label属性的:

问题二:
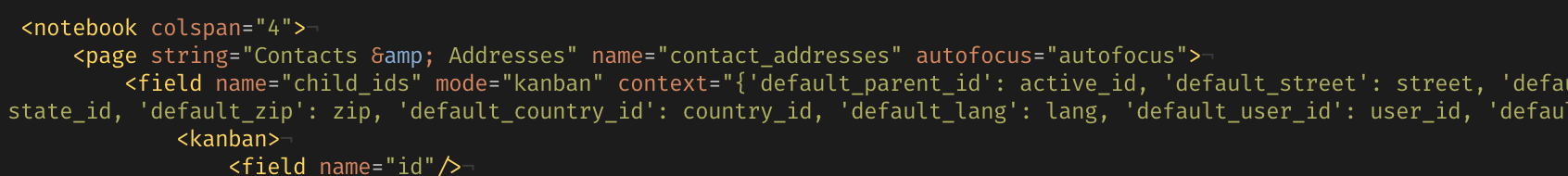
我的版本是odoo13,我仍然没有发现page里有name属性,通过查找//page[@autofocus='autofocus']来定位到这个页进行隐藏的。此外,我有个新问题,关于多个查找路径的,我的代码如下:
<xpath expr="//page[@autofocus='autofocus'] | //page[@name='sales_purchases'] | //page[@name='internal_notes']" position="attributes"> <attribute name="invisible">1</attribute> </xpath>这段代码并没有按照预期进行三个页面的隐藏,实际效果是只隐藏了第一个页面。请问这个原因是什么?假如我要隐藏多个页面,有没有简洁的写法,而不是每个页面写一个查找?
-
@阿巴阿巴 在 关于继承partner视图无法隐藏email的问题 中说:
请问这个原因是什么?假如我要隐藏多个页面,有没有简洁的写法,而不是每个页面写一个查找?
就我所知每个页面都要有一个xpath的定位,没有简洁写法。
-
 D digitalsatori 将这个主题转为问答主题,在
D digitalsatori 将这个主题转为问答主题,在
-
 D digitalsatori 将这个主题标记为已解决,在
D digitalsatori 将这个主题标记为已解决,在