谢谢,:thumbs_up: :thumbs_up: :thumbs_up: 。
留不住
-
如何 做到在一个form界面下,使用三个tree展示同一个model -
如何 做到在一个form界面下,使用三个tree展示同一个model在一个界面中,无法同时存在两个相同字段,就是说,我无法将一个子表,在form界面中,分成3个页面,只能显示成一个页面。
-
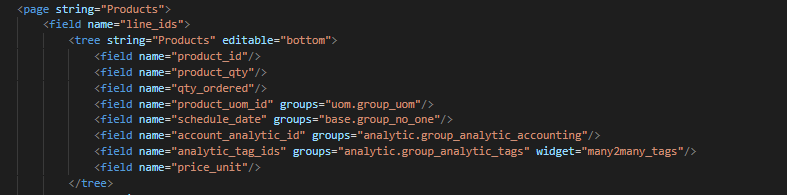
如何 做到在一个form界面下,使用三个tree展示同一个model在model:purchase.requisition的form视图中,对于purchase.requisition.line存在三个功能,我的想法是每个功能,添加一个page,采用三个可编辑tree视图,就像这样的:

但是,模仿这种方式新增的tree视图,就会出现两个相同的tree视图。请问,这是什么原因,有什么解决办法? -
我想在Tree视图上,通过invisible实现Field的动态隐藏?@digitalsatori 豁然开朗,十分感谢。:thumbs_up_medium-light_skin_tone:
-
我想在Tree视图上,通过invisible实现Field的动态隐藏?column_invisible 属性使用之后,页面会报错:Uncaught TypeError: Cannot read property 'split' of undefined
请问这是什么原因。<field name="c_type" attrs="{'column_invisible': [('type', '=', 'average')]}"/> <field name="c_quantity" attrs="{'column_invisible': [('type', '=', 'average')]}"/> -
我想在Tree视图上,通过invisible实现Field的动态隐藏?我想在Tree视图上,通过invisible实现Field的动态隐藏,但是仅仅能隐藏字段值,无法隐藏字段Label,有办法处理这种情况吗?
-
自动创建数据明细并可修改@digitalsatori 我尝试了第二个方法,但是好像不是这个问题,不过在此情况下,我好像知道了原因,在wizard中,点击按键都会先执行create()方法,所以,导致在button_auto中创建的记录,create()方法无法获取,明细也就无法显示,覆写create(),在create()方法中,创建明细记录,明细直接显示出来了。
谢谢你,如果没你的提示,不知道还要多长时间,才能跳过这个坑。 -
自动创建数据明细并可修改我在Wizard中创建WizardLine, 页面存在一个Tree视图,用来显示以创建的WizardLine,点击按键,记录创建成功,在数据库中可看到,但是Tree视图上,并没有显示,read() 方法返回的数据中line_ids 的值为空,
-
自动创建数据明细并可修改功能:在打开的wizard中,创建wizard_line,使用Tree视图显示,并可修改,
问题:在wizard中可成功创建wizard_line,但是列表中并不会显示class Wizard(models.TransientModel): _name = 'wizard' line_ids = fields.One2many('wizard.line', 'wizard_id', string=u'Wizard Line', ) def button_auto(self): self.line_ids = self.env['wizard.line'].create([{'wizard_id': self.id, 'sequence': 11, 'no': '123456' },{'wizard_id': self.id, 'sequence': 11, 'no': '123457' } ]) class WizardLine(models.TransientModel): _name = 'wizard.line' wizard_id = fields.Many2one('wizard', required=True, string='Wizard', ondelete='cascade') sequence = fields.Integer(string='Sequence', default=10) no = fields.Char(string=u'No')是什么原因?